Ogni modulo di registrazione può contenere un numero arbitrario di passaggi, in cui ogni passaggio può acquisire/mostrare dati diversi.
Un tipico modulo di registrazione conterrà almeno due passaggi, il primo per acquisire i dati dei partecipanti e il secondo come pagina di controllo per confermare che i dati sono corretti e accettare eventuali termini e condizioni applicabili.

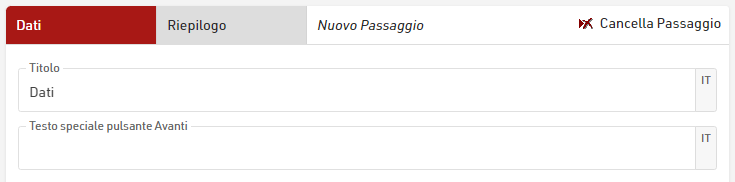
Il passaggio dovrebbe avere un titolo, che viene mostrato nella barra di navigazione in alto durante il processo di registrazione. I singoli passaggi possono anche avere la data Attivo da/fino se alcune opzioni devono essere valide solo per un periodo di tempo specifico. Facoltativamente, è possibile personalizzare il testo per il pulsante "Avanti".

Durante la navigazione avanti/indietro tra i passaggi il contenuto da visualizzare viene calcolato dal server, in questo modo i moduli possono calcolare dinamicamente i dati. È anche possibile forzare un passaggio per aggiornare i dati visualizzati utilizzando l'opzione Impostazioni estese.
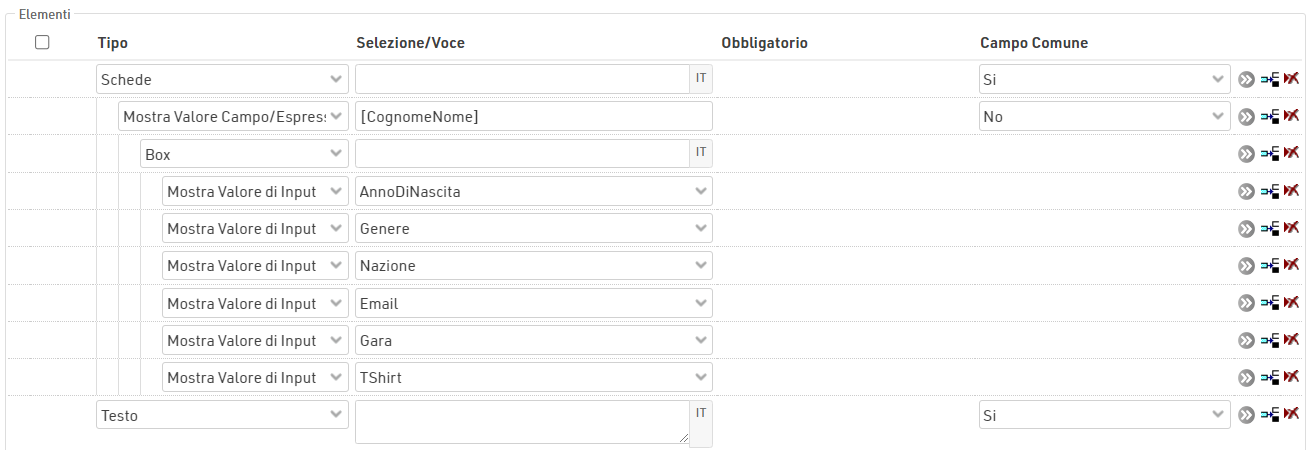
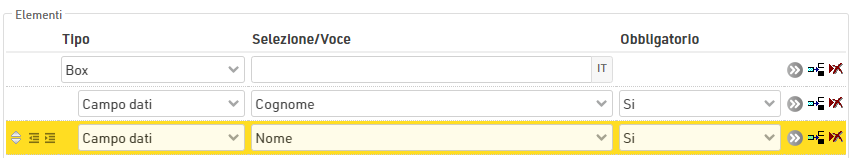
Elementi
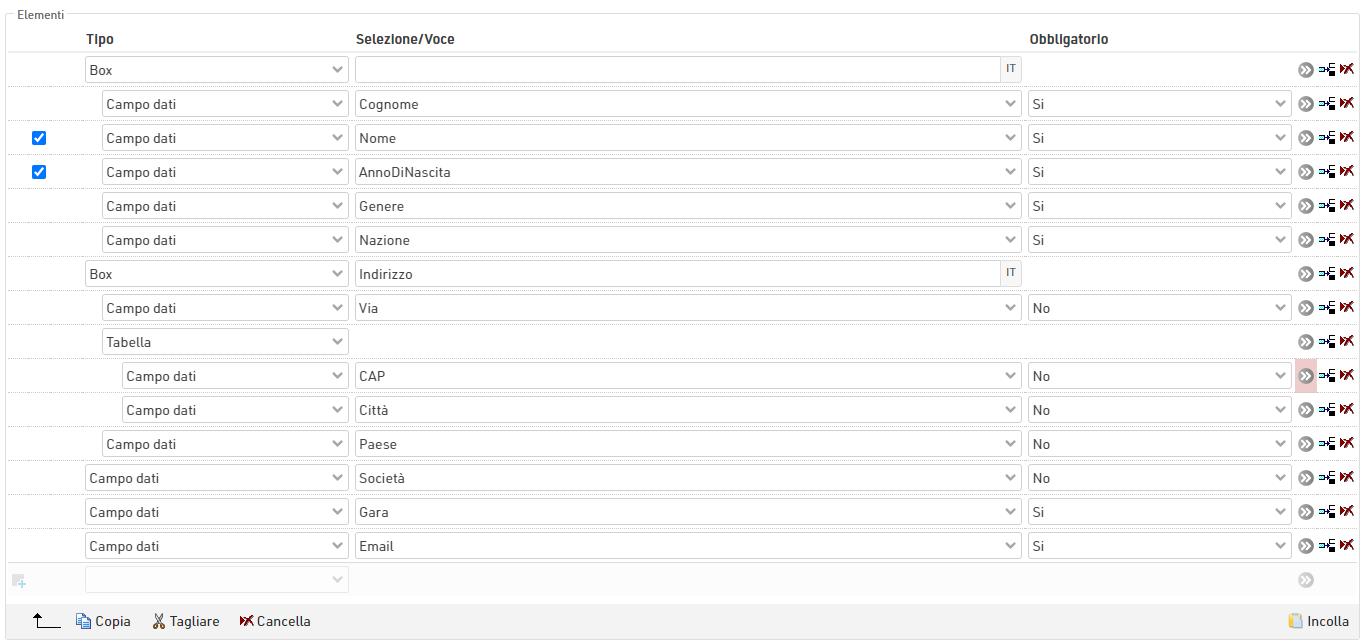
Gli elementi in ogni passaggio sono i campi del modulo/i campi di visualizzazione che vengono mostrati all'utente.
Gli elementi possono essere indentati per indicare i figli di elementi specifici o per creare funzioni speciali.

Nelle registrazioni di gruppo gli elementi possono anche essere definiti come comuni: in questo caso l'elemento verrà mostrato solo una volta, ma il valore verrà salvato per tutte le registrazioni nel gruppo (per i campi dati). Facoltativamente, i campi possono essere visualizzati solo ogni n-esima riga, questo è utile quando si acquisiscono gruppi distinti all'interno di una registrazione di gruppo.
Gli elementi possono essere selezionati utilizzando le caselle di controllo sul lato sinistro, quindi gli elementi selezionati possono essere copiati, tagliati o eliminati. Gli elementi copiati o tagliati, quando incollati, saranno sempre incollati sopra la riga attualmente selezionata.
Ciò consente agli elementi di essere spostati in gruppo all'interno dello stesso passaggio, spostati in un altro passaggio o spostati in un altro modulo di registrazione.
Tipi di Elementi
Campi Dati

I campi di input vengono utilizzati per acquisire i dati nel modulo di registrazione, questi possono essere acquisiti per uno qualsiasi dei Campi Dati Predefiniti o Campi Aggiuntivi.
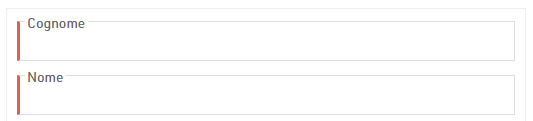
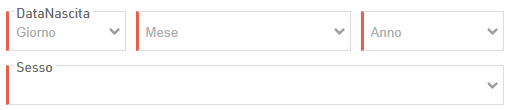
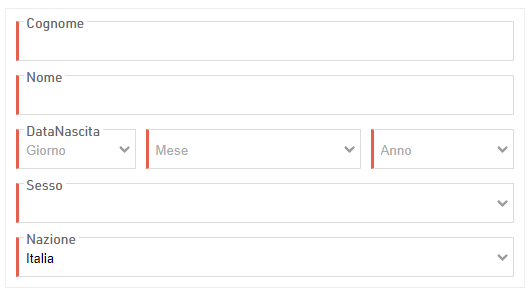
La maggior parte dei campi accetta un input di testo standard. Alcuni campi genereranno campi di input speciali come menu a discesa per Gara, Sesso o Paese/Nazione e uno speciale Input di data per DataDiNascita.

I campi aggiuntivi verranno visualizzati in base al tipo di campo.
I campi di input possono essere definiti come obbligatori e, quando vero, tale campo deve essere compilato per procedere al passaggio successivo; i campi obbligatori saranno contrassegnati da una barra rossa sul bordo sinistro dell'input.
Campo Dati Non-Modificabile

Da utilizzare nei moduli self-service per mostrare dati preesistenti che non dovrebbero essere modificabili.
Testo
Immettere un testo fisso standard: un elemento di testo vuoto può essere utilizzato per creare una linea di interruzione tra gli elementi.
HTML
Crea elementi HTML personalizzati nel modulo, utili per creare intestazioni personalizzate o collegamenti aggiuntivi a informazioni esterne.
Immagini
Aggiungi immagini al modulo prendendo immagini salvate all'interno del file dell'evento: devi inserire il nome esatto del file, incluso il formato del file. Usa il selettore per selezionare o caricare immagini aggiuntive.
Tabella

Per creare viste più compatte, gli elementi della tabella possono essere utilizzati per aggiungere più campi in una singola riga. I figli diretti dell'elemento rabella saranno considerati parte della tabella.
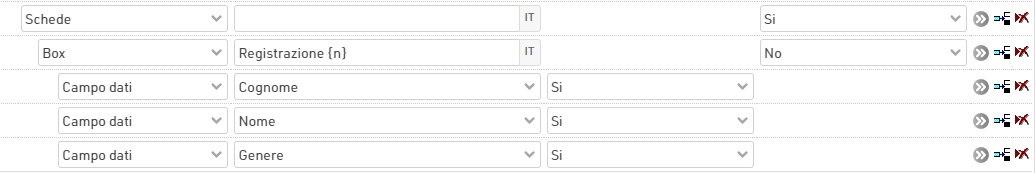
Box

I box sono utili per raggruppare insieme determinati campi: questo crea un bordo che avvolge i figli del riquadro.
È possibile assegnare un'etichetta al box che verrà visualizzata nella parte superiore dell'elemento.
Schede
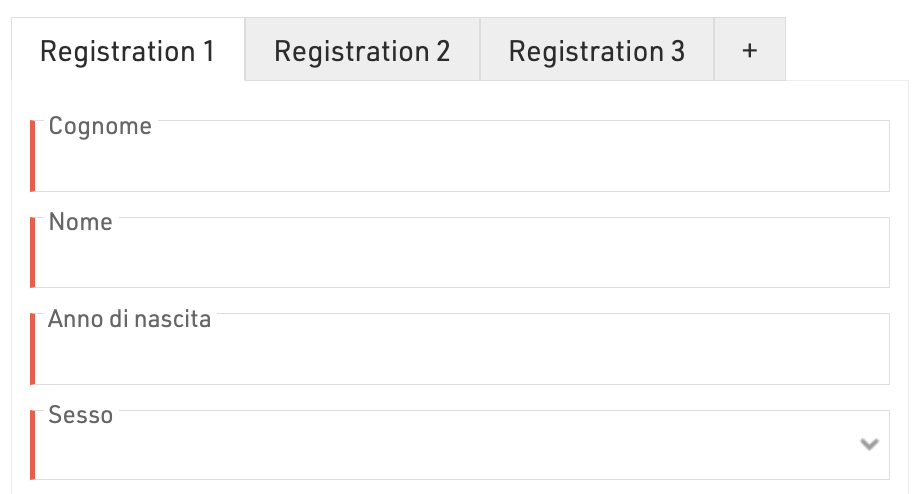
Le schede possono essere utilizzate per creare elementi a schede all'interno di un passaggio per aiutare a mantenere il modulo più compatto; questo è molto utile per le registrazioni di gruppo per creare una scheda per inserire i dati di ogni individuo. Ogni scheda ha un elemento figlio che viene visualizzato, per visualizzare più campi di input in una singola scheda, avvolgili in un box.
Nelle registrazioni di gruppo viene automaticamente aggiunto un pulsante aggiuntivo al primo elemento Schede di un modulo che è comune e questo sostituisce il pulsante per aggiungere ulteriori registrazioni.

Per ottenere ciò in una registrazione di gruppo, l'elemento Tab è comune nella registrazione di gruppo mentre il Box che limita i campi di input no.

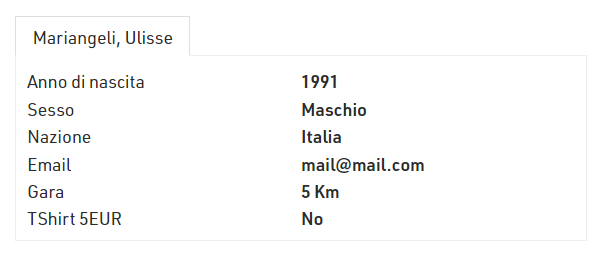
Nella pagina di riepilogo, quando si utilizza Mostra Valore di Input, è possibile denominare le schede direttamente con il nome di ogni partecipante.

Per ottenere ciò, il primo figlio delle schede dovrebbe essere Mostra campo/Valore espressione e quindi il contenuto aggiuntivo della scheda dovrebbe essere un figlio di questo.

Mostra Valore di Input

Visualizza l'etichetta e il valore di un campo di input che è stato acquisito, normalmente utilizzato nella pagina di riepilogo per visualizzare i singoli dettagli.
Mostra Valore Campo/Espressione
Simile a Mostra valore di input ma consente di valutare/mostrare qualsiasi campo o espressione. Ciò potrebbe includere campi derivati come NomeCognome o Età. Viene visualizzato solo il valore poiché non esiste un'etichetta fissa.
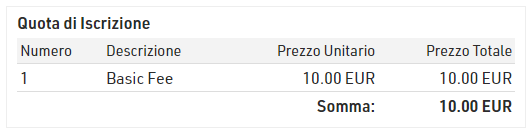
Mostra Quote di Iscrizione

Crea una tabella che visualizza le quote di iscrizione calcolate fino al punto in cui viene generata la pagina.
Impostazioni Estese
Le impostazioni estese forniscono opzioni aggiuntive per ogni elemento per personalizzare ulteriormente il modulo. Alcune impostazioni estese sono mostrate per tutti gli elementi mentre altre sono specifiche per alcuni tipi.
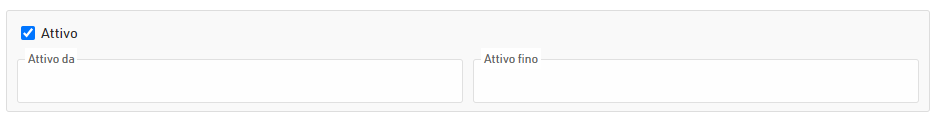
Attivo (Da / Fino)

I singoli elementi possono avere uno specifico intervallo temporale in cui essere Attivi, oppure possono essere attivati/disattivati manualmente, utile per mantenere un elemento nel modulo se deve essere copiato per eventi futuri.
Questa impostazione avrà un impatto aggiuntivo su tutti gli elementi figli.
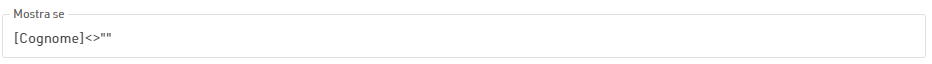
Mostra se

Gli elementi possono essere mostrati/nascosti dinamicamente creando un Filtro, qualsiasi campo/funzione può essere utilizzato qui. Se il valore dipende da un elemento nello stesso passaggio, il modulo aggiornerà automaticamente il passaggio quando tale elemento viene aggiornato.
Questa impostazione avrà un impatto aggiuntivo su tutti gli elementi figli.
L'esempio precedente mostrerà l'elemento solo se il campo Cognome non è vuoto.
Per i moduli di registrazione di gruppo, un'opzione aggiuntiva per Mostra se determina per quali partecipanti l'espressione deve essere vera.

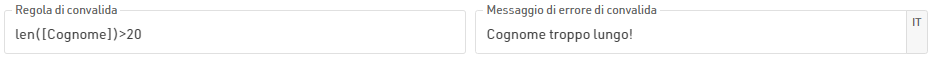
Regola di convalida / Messaggio di errore

Le regole di convalida vengono valutate durante l'avanzamento al passaggio successivo di un modulo e solo se tutte le regole di convalida restituiscono VERO, l'utente sarà in grado di procedere.
La regola di convalida dovrebbe essere un Filtro e il messaggio di errore verrà mostrato in rosso sotto l'elemento se la regola di convalida non è vera.
L'esempio precedente mostrerebbe il messaggio di errore di convalida se il campo Cognome ha una lunghezza di superiore a 20 caratteri.
Layout / Stile
Elementi figli

Gli elementi possono essere rientrati a destra/sinistra per creare elementi figli, questo viene utilizzato principalmente in elementi Box/Tabelle.
È possibile creare più livelli di indentazione, gli elementi indentati sono considerati figli dell'ultimo elemento al livello di indentazione precedente.
In Elementi tabella tutti i figli di primo livello verranno mostrati sulla stessa riga, la creazione di figli di secondo livello mostrerà quindi quegli elementi sotto il genitore, creando colonne di campi.
Negli elementi Box tutti i figli verranno mostrati all'interno del box.
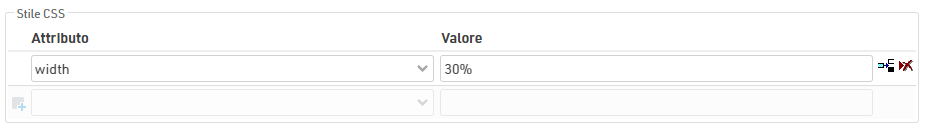
Attributi di stile

Gli attributi vengono applicati come tag di attributi HTML all'elemento e quindi dovrebbero seguire il formato standard per il tag HTML corrispondente.
Alcuni valori predefiniti/suggeriti vengono forniti come menu a discesa per determinati tag, ma è possibile inserire anche valori personalizzati
- font-weight
- font-style
- text-decoration
- color
- background-color
- width
- padding
Nome Classe CSS (per utenti avanzati)

Definisci un nome di classe personalizzato per l'elemento che può essere utilizzato per applicare il tuo CSS tramite le Impostazioni avanzate o il CSS del tuo sito web.
Campi Dati - Impostazioni Estese
Etichetta campo deviante
Se per il campo deve essere indicata un'etichetta alternativa, questa può essere anche multilingua.
Valore Predefinito
Il valore predefinito quando il campo viene caricato per la prima volta.
Attributo Placeholder

Testo da visualizzare nel campo prima dell'immissione di qualsiasi valore.

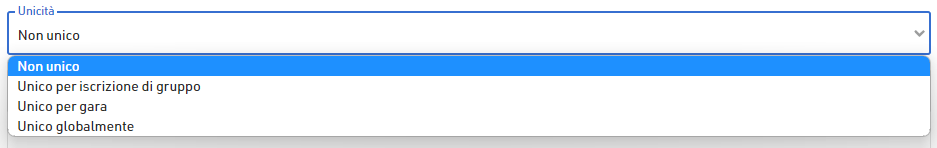
Unicità

Indica se il valore deve essere univoco.
- Unico per iscrizione di gruppo: Il valore immesso deve essere univoco all'interno di tutte le registrazioni nello stesso gruppo.
- Unico per gara: Il valore inserito non deve essere già esistente in nessun partecipante registrato alla stessa gara.
- Unico globalmente: Il valore inserito non deve esistere già in nessun altro record all'interno dello stesso evento.
Aggiorna modulo dopo cambiamenti

Questo forza il modulo a ricaricare il passo visualizzato quando viene modificato un input: questo può essere utilizzato per aggiornare le quote di iscrizione che altrimenti rifletterebbero solo i valori calcolati fino a quel passo. Ciò può essere utile anche per valutazioni Mostra solo se complesse.
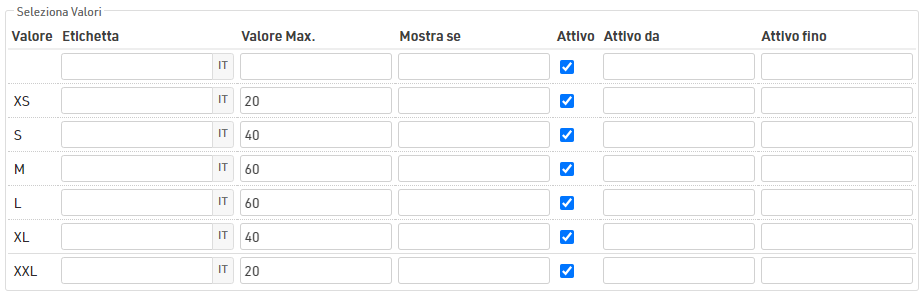
Selezione Valori
Per qualsiasi campo di input che crea un elenco a discesa (esclusa la selezione Paese/Nazione), verrà mostrata una tabella aggiuntiva per le opzioni disponibili; i valori possono essere modificati per ogni opzione disponibile, incluse eventuali opzioni vuote
- Etichetta - Il testo da visualizzare se si desidera sovrascrivere le etichette predefinite; questo NON modifica il valore memorizzato e può essere anche multilingua.
- Valore Max. - Il numero massimo di registrazioni accettate per un valore specifico. Si noti che questo limite verrà imposto quando si passa ai passaggi successivi e si basa solo sulle registrazioni esistenti, è possibile che più partecipanti inseriscano lo stesso valore contemporaneamente, il che potrebbe comportare il superamento del limite.
- Mostra se - Mostra solo un valore specifico basato su un filtro personalizzato.
- Attivo (da/ fino) - Se l'opzione deve essere disponibile o definisci un intervallo di date personalizzato per renderla disponibile.
Tipo di Controllo
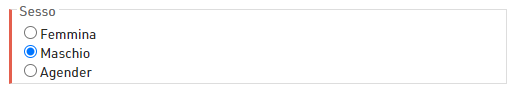
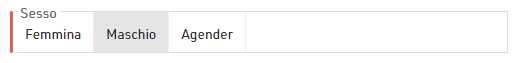
Per qualsiasi campo di input che fornisce valori di selezione (esclusa la selezione Paese/Nazione) è possibile scegliere il tipo di input nel modulo, tra Menu a discesa, Radio e Tessera
Menu a discesa

Radio

Tessera

Campi Dati - Funzioni Speciali
Input con Conferma
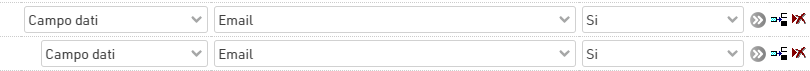
È possibile acquisire un dato e richiedere un secondo input come conferma, ad esempio durante la registrazione di indirizzi e-mail.
Ciò non si ottiene utilizzando una funzione speciale, ma invece si ottiene creando un elemento figlio (indentato) direttamente sotto con lo stesso campo di input.

Carica File
Un file può essere caricato e verrà salvato su un server raceresult.com. L'URL del file verrà salvato nel campo.
Carica Foto
Uguale a Carica file, ma accetta solo immagini.
Firma

Crea un blocco da disegno che può essere utilizzato per acquisire una firma.
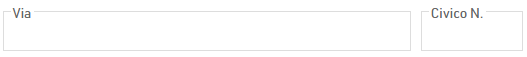
Via + Num. Separato

Crea 2 campi di input per acquisire una via e un numero civico separatamente, i 2 valori verranno automaticamente concatenati durante il salvataggio del valore.
Seleziona Valore
Crea un menu a discesa basato sui valori già salvati per il campo. È possibile utilizzare un filtro facoltativo per filtrare i valori per i partecipanti che non devono essere inclusi.
Suggerire Valore
Quando si digita un valore, di seguito verrà visualizzato un elenco di valori suggeriti, basato sui valori già salvati per il campo. Questa opzione consente comunque l'inserimento di nuovi valori.
Seleziona Numero Pettorale Desiderato
Fornisce un menu a discesa in cui l'utente può selezionare il numero di pettorale desiderato, basato sugli Intervalli di numeri di pettorale; verranno visualizzati solo i valori non già selezionati in questo campo.
Disponibile solo per registrazioni singole.
Inserisci il Pettorale Desiderato
Simile a Seleziona Numero Pettorale Desiderato, questo accetterà solo valori che non sono già stati inseriti in questo campo, ma ciò consente all'utente di inserire qualsiasi numero. Se il possibile intervallo di numeri è troppo ampio, il menu a discesa può creare problemi di prestazioni del browser e quindi si consiglia questa opzione rispetto alla precedente.
Disponibile solo per registrazioni singole.
Inserisci Tempo (HH:MM) / (HH:MM:SS)
Crea un campo con menu a discesa per inserire un tempo in ore e minuti, oppure ore, minuti e secondi. In questo modo è possibile inserire solo tempi validi.